

Boxy svg ppi code#
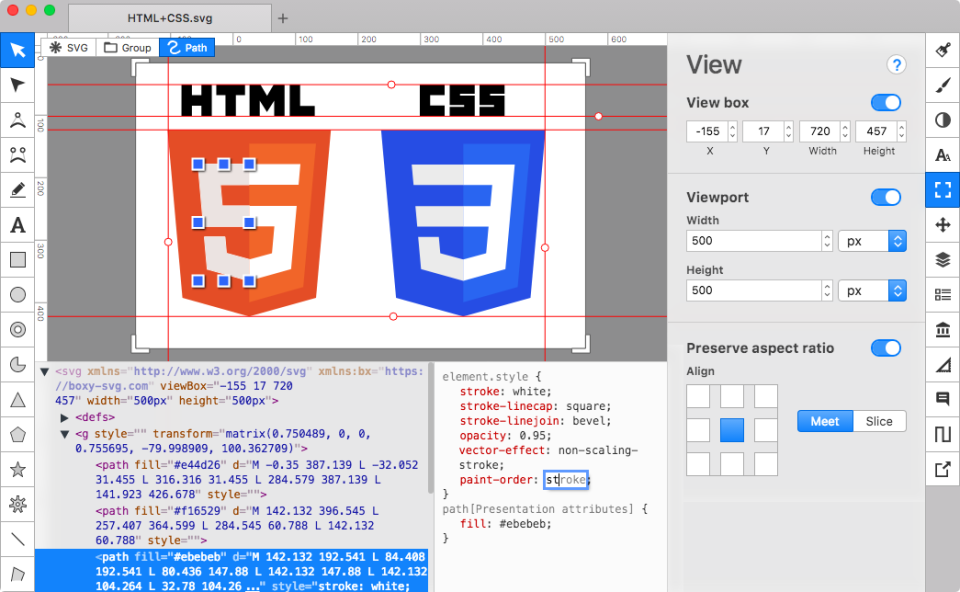
Remember, try to keep your artwork relatively simple to start with so you’ll have no trouble understanding the code you’re seeing. It’s now easy to add in your own hover-effects, CSS transitions, and animations. Now start adding your own CSS classes to your SVG elements and a block at the top and you’ve got something more powerful. If you’re comfortable with HTML, open your SVG file in your favorite text editor and you should see a well-structured, neat file you can understand. Secondly, Boxy SVG writes neat, efficient, readable SVG. You’ll start to plan better web icons, infographics and charts with that knowledge.Ģ). Firstly, by limiting the UI options, Boxy helps you get a feel for what SVG is good at. I think there are two good reasons for checking out Boxy SVG.ġ). Symbols: Select any graphic that you have created, hit the ‘+’ button on the Symbols menu and you’ll see it instantly appear in the Symbols panel.īut I Have a Vector Application that Exports SVG. Boxy SVG makes it very easy to create, manage and reuse your Symbols and Patterns. It’s a little like a block for graphic elements. This is a section at the top of your SVG document where you can define reusable resources like Symbols and Patterns. Perhaps the single coolest thing about the SVG format is the concept of ‘definitions’ or.

Clicking the pattern box will open the DEFS panel, where the patterns are stored.
Boxy svg ppi full#
Boxy SVG is a FREE simplified vector editor – running as a Chrome App – designed to give you full access to precisely the features that SVG is good at.


 0 kommentar(er)
0 kommentar(er)
